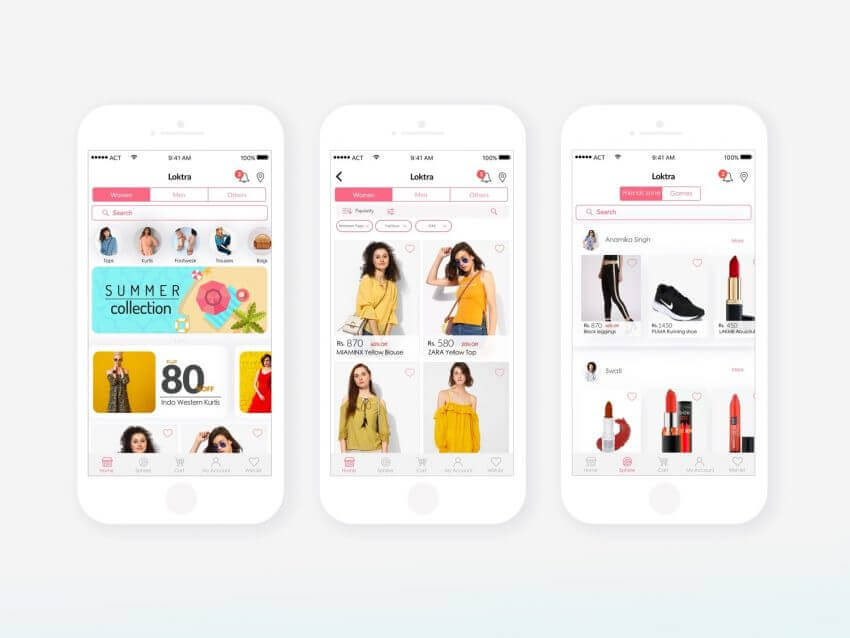
E Commerce App Design In Android
According to Statista, the number of online sales constantly grows which means more and more people prefer shopping online. The retail field strives to offer customers the best deals to be number one on the market. Today e-commerce mobile applications are a top solution helping to easily get in touch with customers and raise sales.
The profit of e-commerce websites and apps depends on design decisions more than many other products. Effective e-commerce mobile app design increases chances to attract users because of the beautiful visual performance and smart user experience. If the design is done right, customers can easily buy items no matter where they are. A time and effort-saving e-commerce application will definitely become a favorite tool for many people.
So, if you want to create a mobile app design for e-commerce, you must be wondering where to start and how to make it right.
First, you need to consider that there are two basic mobile platforms — iOS and Android. Designing an e-commerce mobile app from the scratch, you need to decide which platform you'll start with. The choice depends on several factors including budget, time, and target audience. For example, if you need to create an app in a short time, you better start with iOS. Or, if you need to cover various devices, Android suits better.
Design approaches for iOS and Android apps differ. There are strict guidelines that designers need to follow. Moreover, the design direction also often depends on the chosen platform.
Despite the differences between these two platforms, there are still some common rules and tips helping to create a powerful design for e-commerce apps.
7 tips on how to create an e-Commerce app design
Think through the visual hierarchy

Visual hierarchy is a design method of UI content organization. Designers adjust UI components according to the level of their importance and create a hierarchy in the interfaces. The visual hierarchy can be regulated by size, color, style, and other visual differences.
When applying visual hierarchy in design for e-commerce applications, it's easy to highlight the most important elements influencing conversion and sales rate. For example, you can make an accent on an item photo and a CTA button making them a little bit bigger than other UI components on the screen.
It's also vital to structure copy content such as name and description of an item, so that users can scan it quickly. Copy content can also be divided into several levels including primary, secondary, and tertiary. However, speaking of mobile apps it's recommended to include only two levels because of small screens.
Design for multiple holds

If you want users to be able to purchase anytime and anywhere, you have to consider that people like holding their smartphones differently. It means that creating the design of an app the designers should put layout elements in the comfortable areas.
Users have three ways of holding a smartphone. The first applies two hands: one is holding a device and the forefinger of the other navigates. The second is a one-handed hold when a user interacts with an app using a thumb. And the third one is a mix of two previous ones: users hold a device with two hands and interact with both thumbs. E-commerce app users are more keen to use the first and second holds more often. That's why many apps have the key navigation elements on the bottom.
Plan a sales funnel

At the very first stages of creating a UX design, you need to plan a sales funnel. It's a special method of creating user interactions helping to guide people to the endpoint of an app — a purchase.
An effective sales funnel includes several steps:
- Introduction. The first step — learning about a product.
- Education. Providing more info about the product including the pros and cons.
- Analysis. Comparing a product with other items.
- Engagement. Helping to make a decision via call-to-actions or special offers.
- Purchase. Final step allowing to buy the desired product.
Considering all the stages, designers can guide users using various design solutions and users don't even notice it.
Highlight branding elements

Brand identity plays a big role in businesses, so don't neglect to show your face in an e-commerce app. The elements of brand identity can be different:
- logo
- mascots
- color palette
- custom font
Each of these elements should be represented in the user interface of an app. This way you increase the recognizability of your app. Moreover, if you already have loyal customers, it would be easier for them to find your app since they trust you and your image.
Make fast checkout

Modern users are extremely impatient. They don't want to wait. If your app is slow there are high chances they'll abandon it and choose a faster one.
Check out is a major interactive process of e-commerce apps so you need to make sure it can be done in a few moments. It may be a good idea to ask users to enter their personal data including credit card info during sign up. This way users will need to enter them only once, and during purchase, all the forms will be filled automatically.
Keep the interface clean

When you want to sell a product, you may have a great desire to tell more about it as well as show more photos. However, such an approach won't help you sell a product. It can only push users away.
Too many UI elements look messy on a small screen of a mobile device. Moreover, users won't be able to distinguish the key elements such as a CTA "Buy" among the other elements. That's why you need to minimize the number of elements per screen leaving only the essential ones. Also, it's important to work with the copy presenting an item. The headers and description need to be short but prominent making users want to buy a product.
Apply recognition patterns

The human brain is a complex system, and we can't control many processes. For example, we get used to patterns really fast, and if something changes our brain may often react negatively.
Such a behavior aspect influences how the e-commerce app UI design is created. To create intuitive navigation, you need to put in some of the recognition patterns. They are some of the common elements familiar to users from other e-commerce apps. For example, you can use cart icons, and a user will already feel more comfortable. It doesn't mean you can't create custom elements. Just add some familiar elements alongside so that users can easily learn.
Best practices of the e-commerce application design
Learning from the best is an effective way to create something really good. Here we gathered five best e-commerce app designs for your inspiration.
H&M mobile app design

H&M is a leader among fashion companies around the world. Their mobile app is also one of the most popular among e-commerce mobile applications. It's available for iOS and Android users.
The design of the H&M app has an intuitive navigation system. The user interface looks clean. It is focused on product presentation. The menu is made in a book-style so customers can easily look through the items. The app also provides a powerful notification system helping to keep users informed about sales. There is also a feature helping to find the nearest shop near a user.
Starbucks mobile app

Starbucks is popular not only for its coffee but also for its user-friendly application. At first, the app was meant only for online payments. But now it's a universal tool allowing users to order a coffee, participate in the loyalty program, gather points, and leave tips for baristas.
The design of the Starbuck's app is focused on the visual elements which attract users' aesthetic feelings. It provides a personalized user experience. Users can look for the nearest cafes and make an order just in a few clicks. They also suggest a recommended food match for your coffee, be it a cake or a sandwich.
Amazon mobile app

Amazon is the biggest marketplaces in the world, so obviously it has its own app. Even though Amazon contains loads of content, the app is one of the fastest e-commerce on the market. Users can easily search for items by applying smart filters.
The interface looks really neat due to minimalistic icons. Items are presented in the best way, and powerful CTAs engage users to make a purchase.
Groupon mobile app

Groupon is an online marketplace proving 'deal of the day' recommendations. Users can find various offers on different products and services (fitness, restaurants, shopping, etc).
The app provides a smart navigation system guiding users in a variety of offers. Prominent CTAs engage users to make more deals. The app provides a fast and secure checkout process. Moreover, a user can add promo codes or send their purchase as a gift.
Wish mobile app

Wish is an unusual marketplace where users can create their online wish lists and connect with sellers around the world.
The Wish menu is presented as a minimalistic catalog. Each item card is followed with major buttons "Add to cart" and "Like". The purchase process is simple and can be done in one click since the purchase data of each user is saved during the first ordering. Also, the app personalizes a list of items shown to a user by analyzing their search history and other data.
Conclusion
Summing up, a powerful design for an e-commerce app needs to possess these points:
- Effective visual hierarchy;
- Clean UI design;
- Smart sales funnel;
- User-friendly UX solutions;
- Fast checkout process;
- Vivid brand identity.
So, if you are still wondering how to design an e-commerce app, don't hesitate to contact us. You may ask us "How do you design an e-commerce app?" and we'll show you our work and help you create your own.
Update:
E Commerce App Design In Android
Source: https://fireart.studio/blog/e-commerce-application-design-tips-and-best-practices/
Posted by: tovarmastakill.blogspot.com

0 Response to "E Commerce App Design In Android"
Post a Comment